来源:XZ下载站 更新:2023-11-16 05:03:21
用手机看
作为一名前端工程师,我在开发中经常使用Vue.js框架来构建用户界面。而Vue.js框架中的生命周期函数是我最喜欢的特性之一。它们能够让我更好地理解和控制组件的生命周期,提供了便利和灵活性。在本文中,我将带您深入了解Vue.js生命周期函数的魅力。

主体:

Vue.js生命周期函数可以分为创建、更新和销毁三个阶段。每个阶段都有相应的钩子函数,可以让我们在组件不同状态下执行特定的操作。
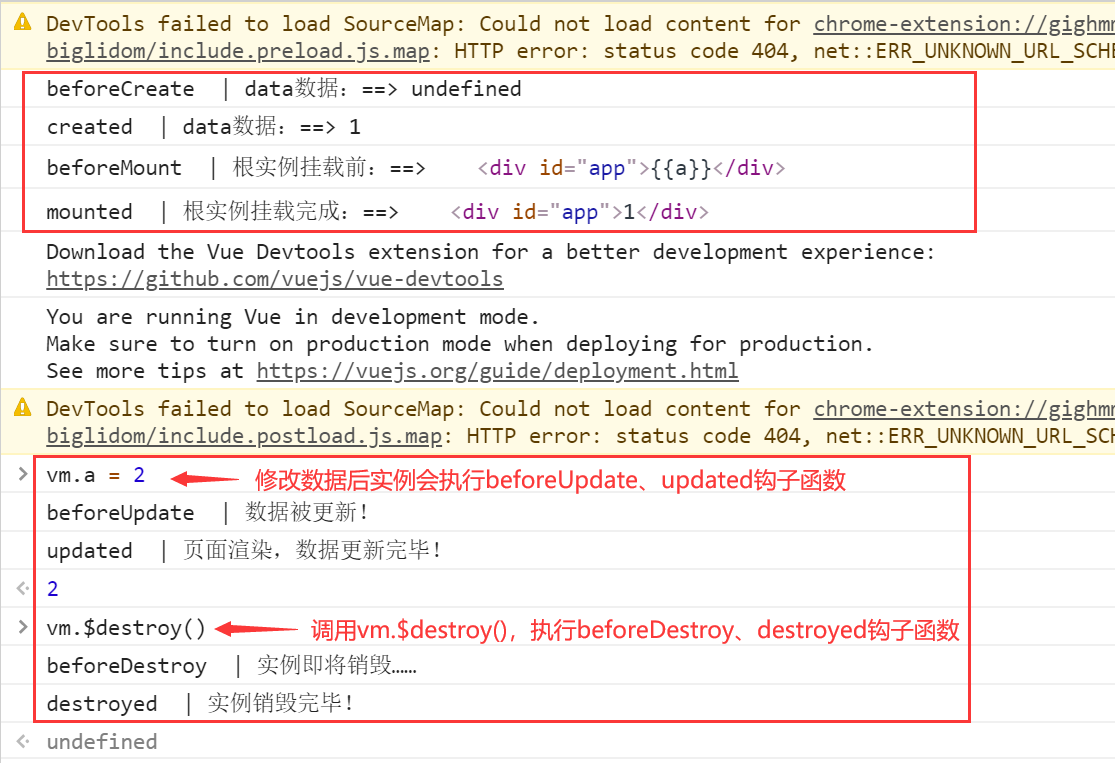
在创建阶段,我们首先会调用beforeCreate钩子函数。这个钩子函数在实例被创建之前被调用,此时实例上的数据和方法都还没有初始化。接下来是created钩子函数,在实例被创建后立即调用。这时候实例已经完成了数据的观测,也可以进行DOM操作。
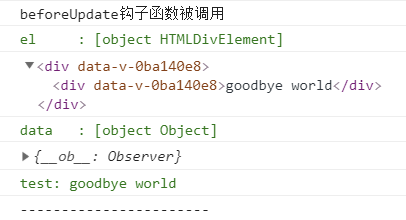
进入到更新阶段后,我们会先调用beforeUpdate钩子函数。这个钩子函数在数据更新之前被调用,可以在这里对数据进行一些处理或准备工作。接着是updated钩子函数,在数据更新之后被调用。此时DOM已经完成了更新,我们可以进行一些需要基于更新后的DOM进行的操作。

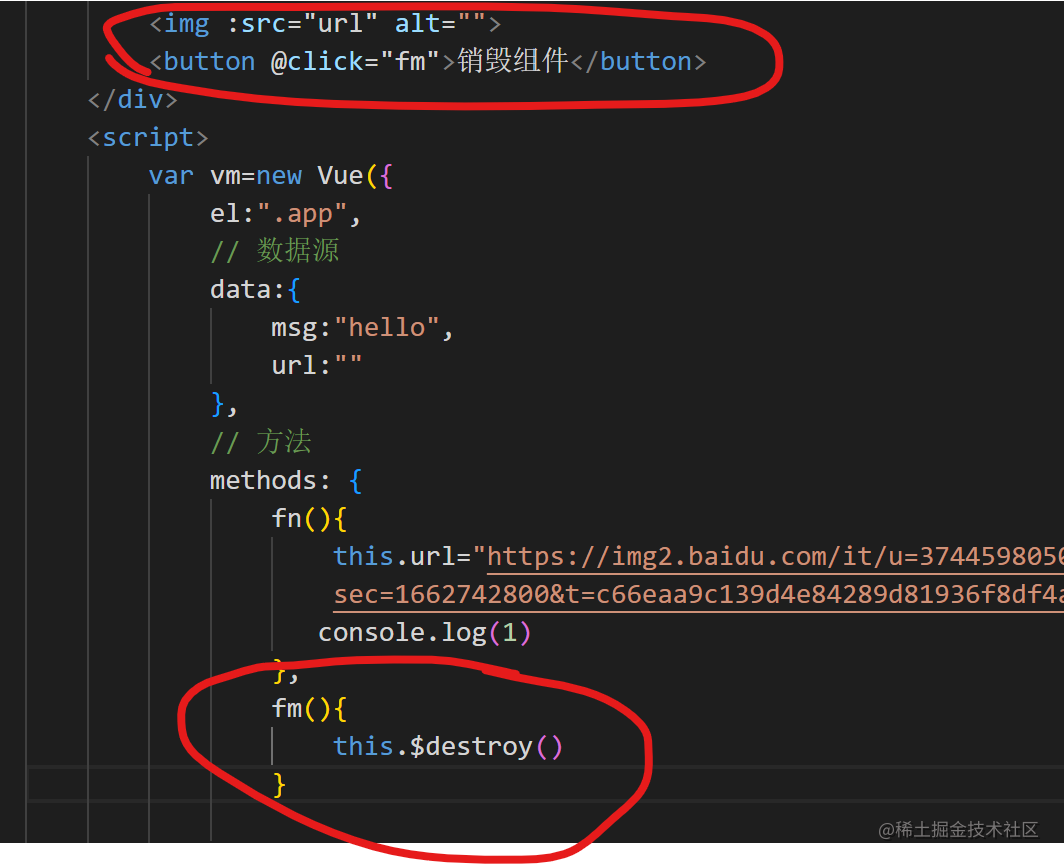
最后是销毁阶段,当实例被销毁时,会先调用beforeDestroy钩子函数。这个钩子函数在实例销毁之前被调用,可以在这里进行一些清理工作。最后一个被调用的钩子函数是destroyed。
whatsapp官网版中文下载:https://xzsscdcj.com/yingyong/10172.html