来源:XZ下载站 更新:2023-12-23 07:05:18
用手机看
在开发Web应用程序时,为了提高用户体验和页面加载速度,我们通常会使用骨架屏技术。作为一个Vue骨架屏的设计师,我想分享一些我的经验和技巧。
一、构思设计

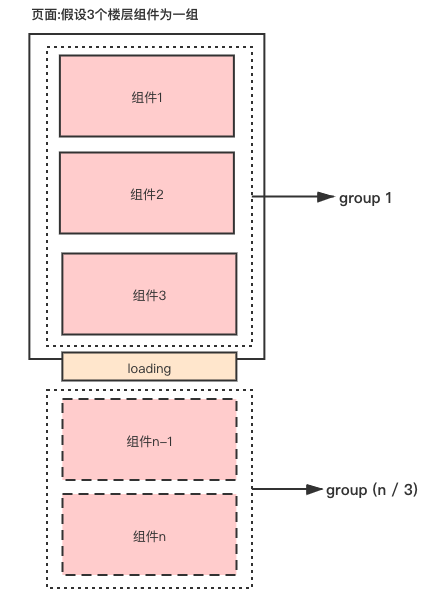
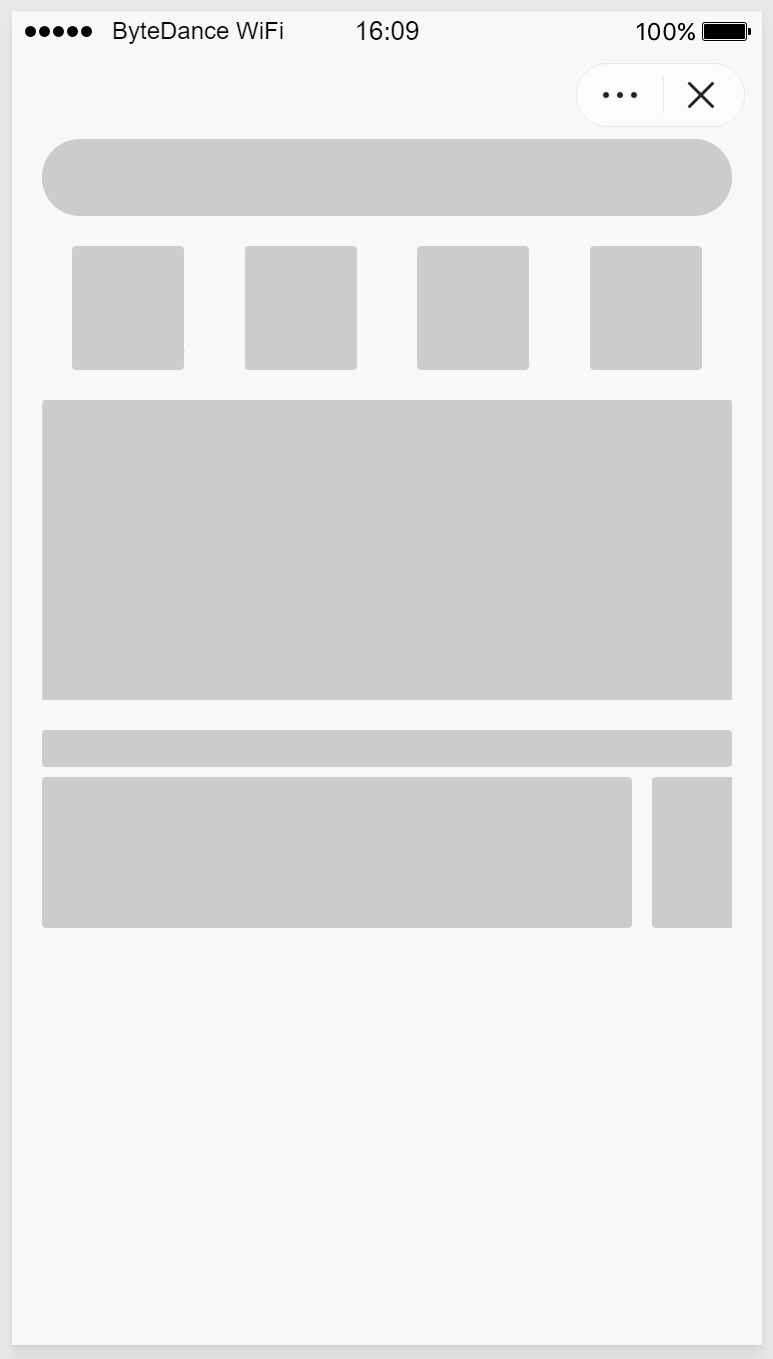
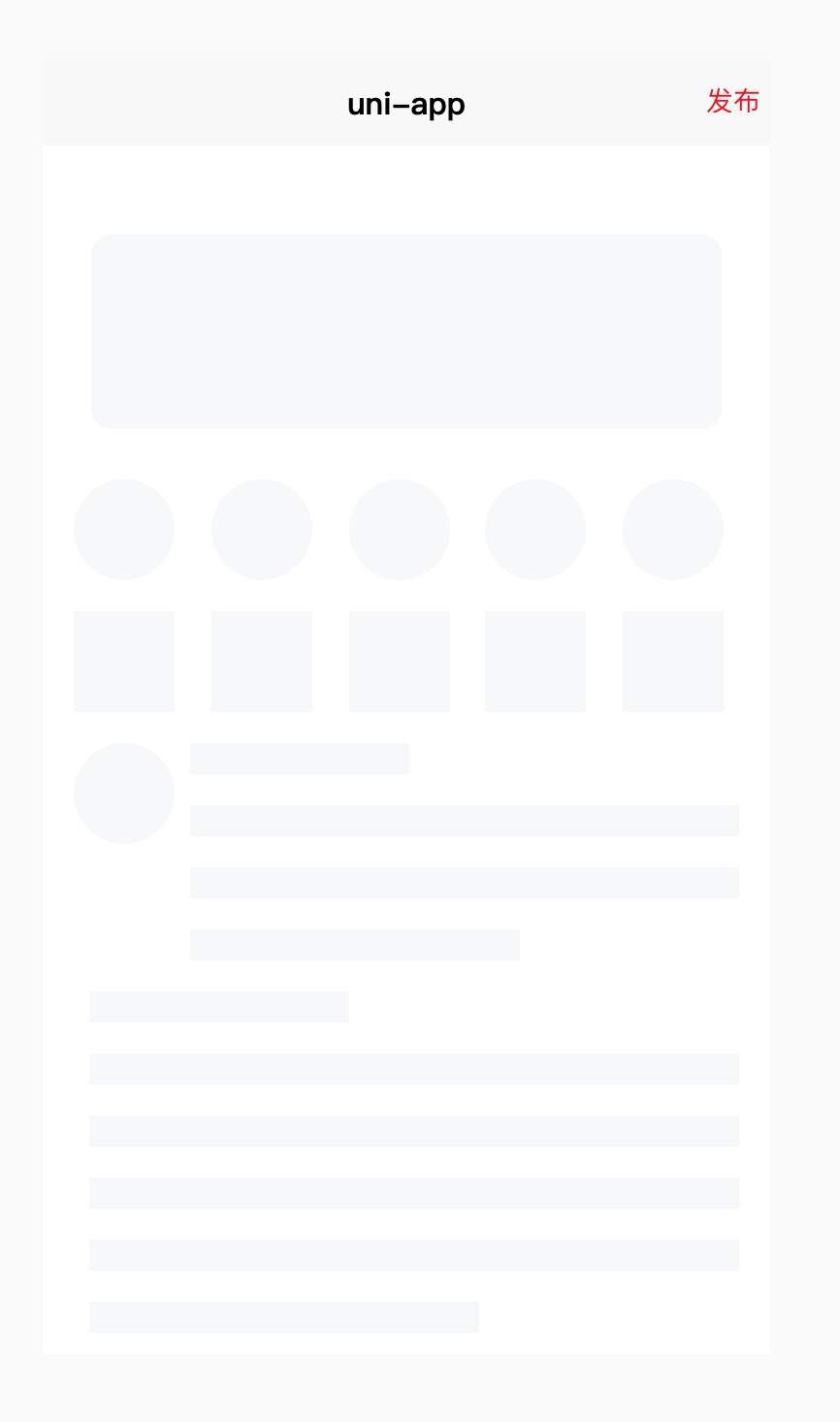
在开始设计Vue骨架屏之前,我首先要了解页面的结构和内容。通过仔细分析每个页面的布局和元素,我可以确定哪些部分需要展示在骨架屏中。然后,我会根据设计原则创建一个简洁而清晰的骨架屏结构。

例如,在一个电子商务网站中,商品列表页是一个重要的页面。为了使用户能够快速浏览商品信息,我会将商品图片、标题和价格等关键信息放在骨架屏中。同时,为了增加交互感,我还会添加一些动画效果,比如商品图片的加载动画。
二、优化性能

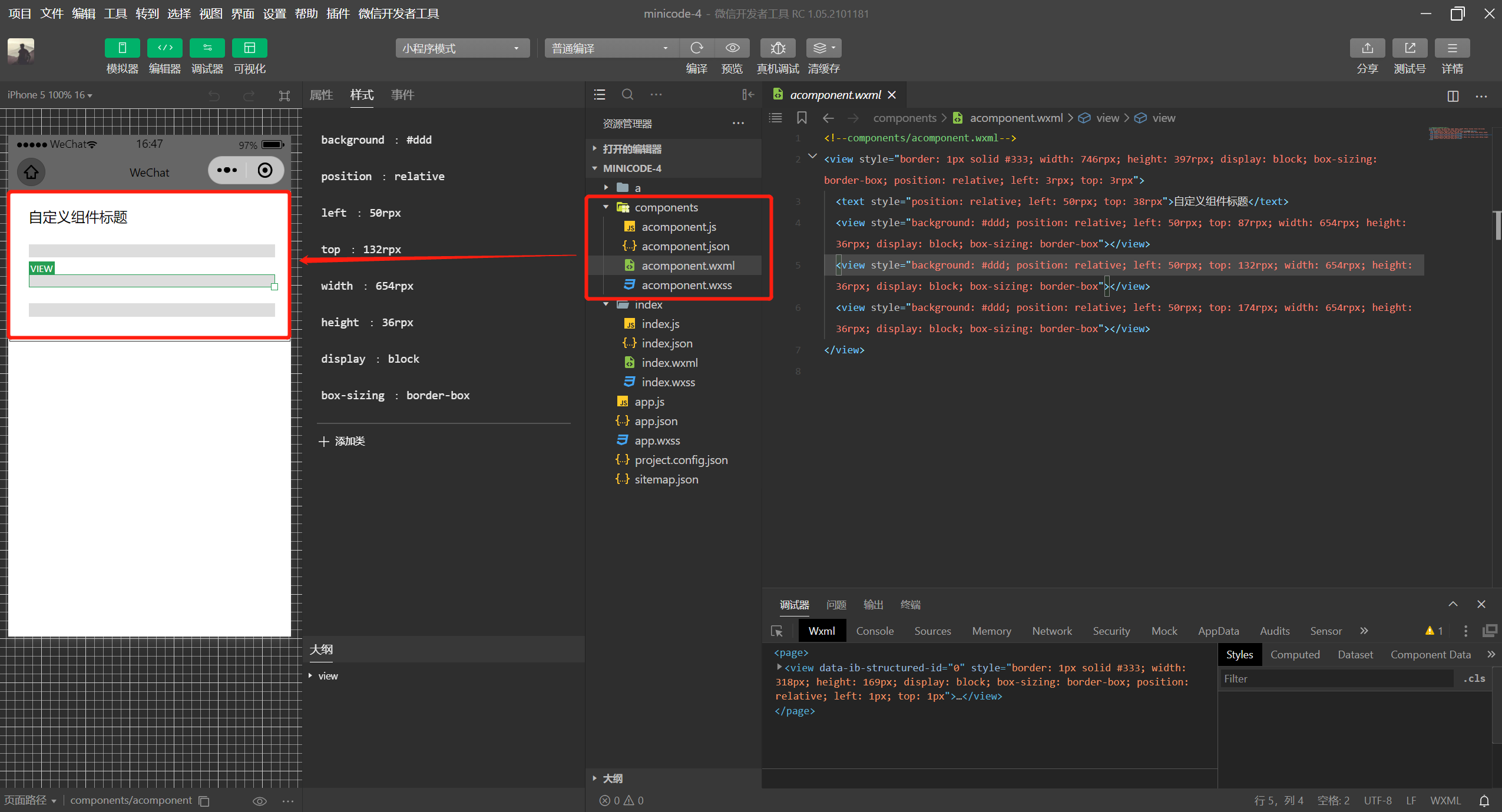
为了提高Vue骨架屏的性能,我采取了一些优化措施。首先,我尽量减少不必要的DOM操作和重绘。通过使用合适的CSS选择器和样式规则,我可以有效地减少浏览器渲染时间。

其次,我会利用Vue的异步组件功能来延迟加载骨架屏组件。这样可以避免一次性加载大量的骨架屏组件,从而提高页面加载速度。
最后,我还会对骨架屏进行缓存处理。通过将骨架屏数据存储在本地缓存中,用户在刷新页面时可以快速获取到。
whatsapp官网版中文下载:https://xzsscdcj.com/yingyong/10172.html