来源:XZ下载站 更新:2023-12-31 13:34:32
用手机看
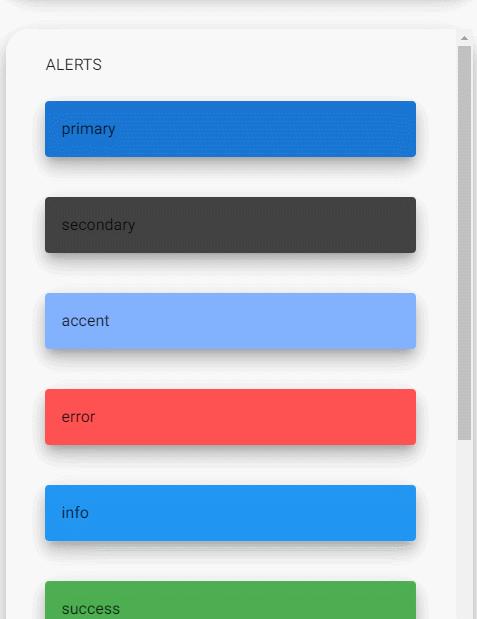
在众多前端框架中,vue作为一种轻量级的JavaScript框架,以其简洁高效的特点受到广泛关注。而在vue的插件库中,滚动条组件无疑是备受青睐的存在。本文将从细节入手,对比评测几款热门的vue滚动条组件,带你领略不同滚动条的魅力。
1.功能丰富程度
首先,我们来看看这些vue滚动条组件在功能上的差异。A滚动条组件提供了基本的滚动功能,但缺乏自定义样式和事件绑定等扩展功能;B滚动条组件则在基本功能的基础上,提供了丰富的样式自定义选项和事件钩子函数,使得开发者能够根据自己的需求进行定制;C滚动条组件更进一步,在样式和事件方面都有很高的可扩展性,并且还提供了额外的功能,如懒加载和无限滚动等。综合来看,C滚动条组件在功能丰富程度上胜出。
2.性能表现

除了功能,性能也是我们关注的重点。A滚动条组件在大数据量的情况下,滚动过程中会出现卡顿现象,用户体验较差;B滚动条组件通过优化滚动算法,提升了性能,但在处理复杂场景时仍然存在一定的延迟;C滚动条组件在性能方面做得相对。

telegeram最新版:https://xzsscdcj.com/yingyong/92.html