来源:XZ下载站 更新:2024-01-06 19:01:38
用手机看
我是一名网页设计师,最近在制作一个包含多个页面的网站时,遇到了一个问题:如何让嵌入的iframe根据内容自适应高度呢?经过一番摸索和实践,我终于找到了解决方案,现在我来分享给大家。
1.遇到的问题

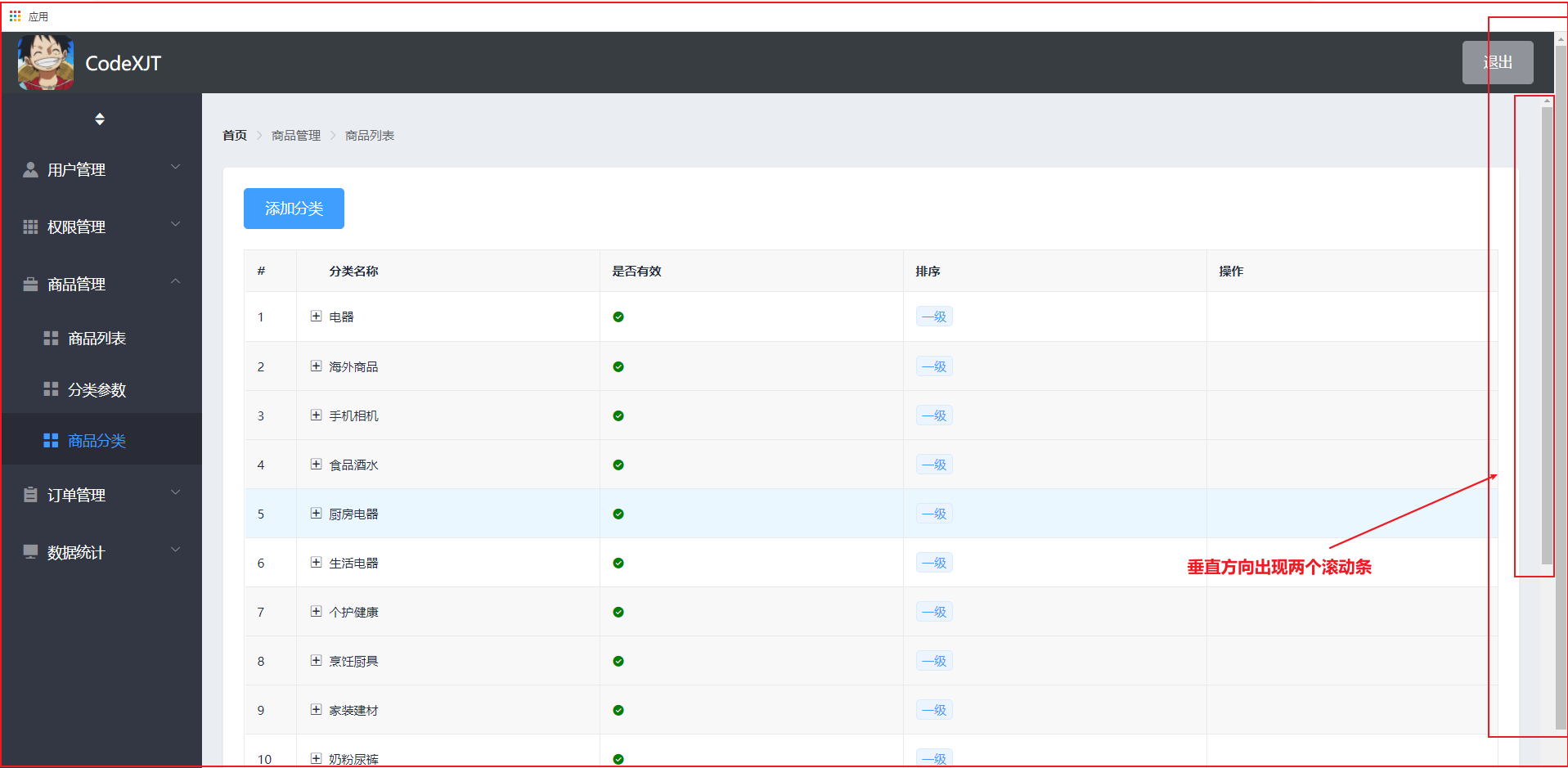
在制作网站时,我需要嵌入一些外部页面或者广告,为了保证页面整洁美观,我希望这些嵌入的内容能够根据自身高度进行调整。但是传统的iframe标签并不能实现这样的效果,导致页面出现了滚动条或者留白的情况。
2.解决方案

经过查阅资料和尝试,我发现使用JavaScript可以很好地解决这个问题。具体步骤如下:
第一步:在父页面中添加以下代码:

html
第二步:在iframe标签中添加onload属性,并调用resizeIframe函数:

html
3.效果展示

经过以上步骤的设置,我成功实现了iframe根据内容自适应高度的效果。无论嵌入的页面内容有多少,都能完美展示在我的网站中,不再出现滚动条或者留白的问题。
telegeram最新版:https://xzsscdcj.com/yingyong/92.html