来源:XZ下载站 更新:2024-01-16 04:00:28
用手机看
在这个数字万象的时代,JS数组的方法就像是一把利剑,也是一个解谜的宝盒。今天,我作为一名JS大师,将向大家介绍一些常用的JS数组方法。
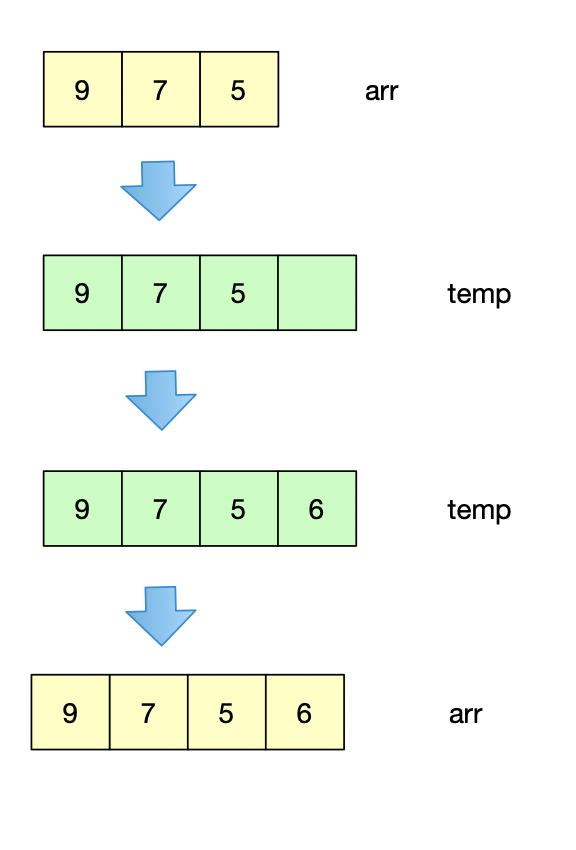
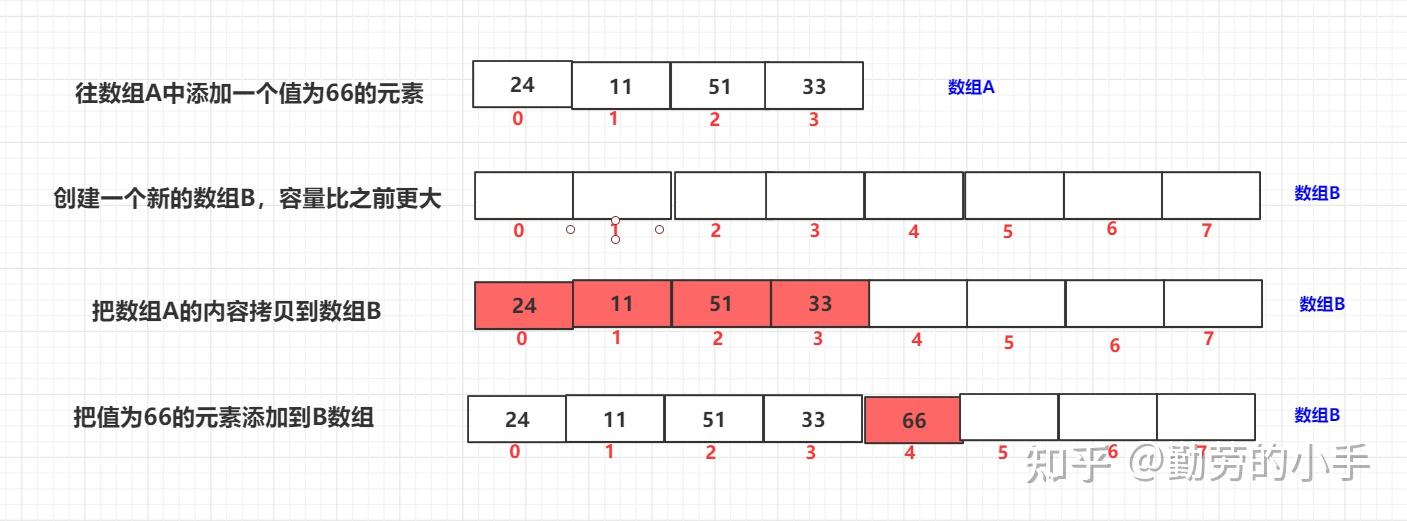
1. push()-向数组末尾添加元素
想象一下,你正在做一个购物车功能,用户每点击一次“添加到购物车”按钮,商品就会被添加到购物车中。这时候,push()方法就派上了用场。它可以很方便地将新商品添加到数组的末尾。
javascript
let shoppingCart =["apple","banana","orange"];
shoppingCart.push("grape");
console.log(shoppingCart);

输出结果:
["apple","banana","orange","grape"]

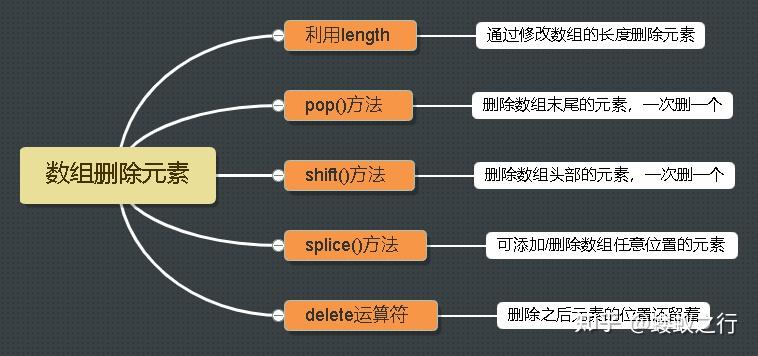
2. pop()-从数组末尾删除元素
有时候,用户可能会后悔购买某个商品,需要从购物车中删除。这时候,pop()方法就派上了用场。它可以很方便地将数组末尾的商品删除。

javascript let shoppingCart =["apple","banana","orange"]; shoppingCart.pop(); console.log(shoppingCart);
输出结果:
["apple","banana"]
3. slice()-截取数组的部分元素

在某些情况下,我们只需要数组中的一部分元素。比如,我们只需要显示购物车中的前两个商品。这时候,slice()方法就派上了用场。它可以很方便地截取数组的一部分元素。
```javascript
let shoppingCart =["apple","banana","orange","grape"];
let displayItems = shoppingCart.slice(0,2);
telegeram最新版:https://xzsscdcj.com/yingyong/92.html