来源:XZ下载站 更新:2024-03-17 21:00:49
用手机看
文件上传是Web开发中常见的功能之一,而layui作为一款优秀的前端框架,提供了丰富的组件和插件来简化开发过程。本文将介绍如何使用layui实现简单易用的文件上传功能,并通过三个方面来详细说明。
一、引入layui文件上传组件
首先,我们需要在HTML页面中引入layui的相关文件。可以通过以下代码来实现:
html
在引入后,我们就可以使用layui的组件和插件了。
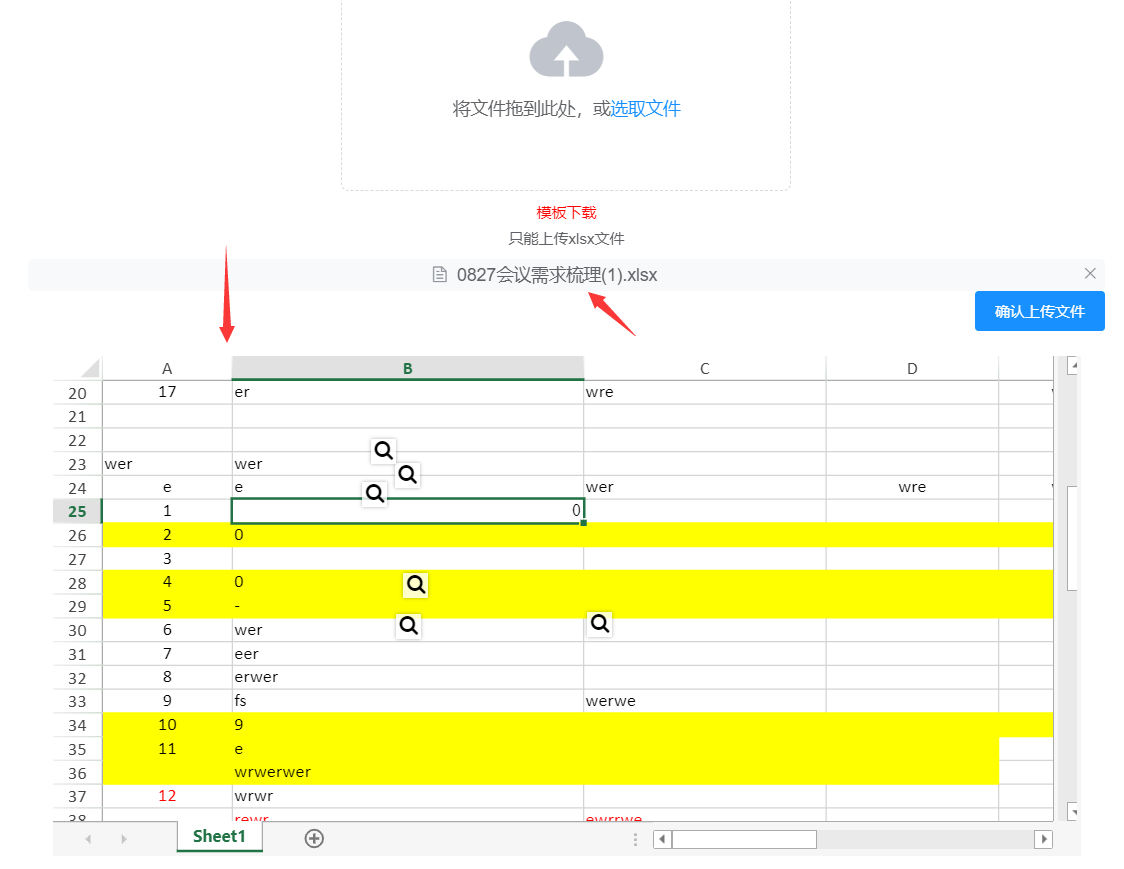
二、配置文件上传界面
接下来,我们需要配置文件上传的界面。可以使用以下代码:

html
这段代码创建了一个文件选择框和一个上传按钮,用户可以选择要上传的文件,并点击按钮进行上传。

三、编写JavaScript代码实现文件上传功能
最后,我们需要编写JavaScript代码来实现文件上传功能。可以通过以下代码来实现:

javascript
这段代码使用layui的upload模块,将上传按钮绑定到指定的元素上,并配置了上传接口、上传成功和失败的回调函数。
telegeram最新版:https://xzsscdcj.com/yingyong/92.html